HTML Tips
The simplist way to create HTML files is to use one of the many HTML editors now available, or use a converter that will convert your existing word processing files into HTML.However, HTML is a swiftly evolving format; in order to make use of the latest HTML features supported by popular web browsers, it is often necessary to manually edit HTML files. If you know how to use a text editor, this is fairly easy to do.
It is important to keep in mind your target audience. If some of your audience will be using text-only web browsers, it is important to either design your pages in a way that they are readible from such browsers, or always provide a text-only alternative to viewing your information.
Many web users will be visiting your pages via a relatively slow modem connection; large images will make your page unuseably slow. Try to keep your background images small (or just use a solid background color). If you need to display a lot of images, provide thumbnails of images that they can click on, linking them to a full size image, if they choose to see it.
Reuse images (such as logos, bullets and rules) -- most browsers will store images in a local cache and reuse them when possible, instead of reloading them them the Net.
There is a temptation to always use the latest new HTML feature that comes along -- however, many users have older browsers that may not be able to make use of them, resulting in a garbled, unreadible page.
How To Create HTML Manually
HTML is a deviant form of SGML -- blocks of text are tagged with attributes that control rendering, linking and embedding of special data objects.Attribute blocks begin with an opening tag and end with a matching closing tag. Tags begin with an open angle bracket "<", followed by the tag's name and attributes, and end with a close angle bracket ">". Closing tags are the same as opening tags, except that the tag name is preceeded by a slash "/".
In it's most basic form, HTML is simply a text file that starts with:
-
<HTML>
<BODY>
-
</BODY>
</HTML>
HTML browsers automatically word-wrap text. To force a line break at a particular place, use the special <BR> break tag. Use <P> paragraph tags to indicate paragraph breaks. <HR> horizontal rule will create a ruled section break.
Note that these special tags are generally used open-ended (no closing tag)... while this creates a non-compliant SGML document, HTML pages rarely use closing tags for these breaks.
Note also that HTML considers certain characters to be reserved, the "<" and ">" angle brackets in particular -- so if you intend to convert a plain text document into HTML, these are some of the special characters that you will need to address:
< < > > & & " " ¢ ¢ £ £ ¥ ¥ © © ® ® ° ° ± ± × × ÷ ÷
Typographical Attributes
HTML text attributes can be set by using physical attribute tags:
-
<B>BOLD</B>
<I>ITALIC</I>
<TT>TYPEWRITER</TT>
<EM>EMPHASIS</EM>
<STRONG>STRONG</STRONG>
Logical text attributes define the kind of information being tagged, it's up the the browser to decide how this is to be rendered. The <PRE> preformatted tag uses a monospaced font and maintains spacing and line breaks. The <ADDRESS> tag is used for address and contact information -- typically used at the bottom of the document.
<PRE>PREFORMATTED</PRE> PREFORMATTED<CODE>CODE</CODE>
CODE<SAMP>SAMPLE</SAMP>
<KBD>KEYBOARD</KBD>
<VAR>VARIABLES</VAR>
<DFN>DEFINITION</DFN>
<CITE>CITATION</CITE>
<ADDRESS>ADDRESS</ADDRESS>
Heading tags are used to label new paragraph sections. The enclosed text is generally rendered bold, with a larger than normal font size.
-
<H1>Heading 1</H1>
Heading 1
<H2>Heading 2</H2>Heading 2
<H3>Heading 3</H3>Heading 3
<H4>Heading 4</H4>Heading 4
<H5>Heading 5</H5>Heading 5
Indenting and Line Item Bullets
You can use the <UL> unordered list tag to indent HTML text; each nested <UL> tag causes a new indent.Example:
<UL>
Here is some text<BR>
Here is another line<BR>
And a third
<UL>
Here is another indented line
</UL>
And another restored line<BR>
</UL>
-
Here is some text
Here is another line
And a third
-
Here is another indented line
Using <LI> list index tags in conjuction with the <UL> tag will cause each <LI> tagged text to be bulletted.
Example:
<UL>
<LI>Here is some text
<LI>Here is another line
<LI>And a third
<UL>
<LI>Here is another indented line
</UL>
<LI>And another restored line
</UL>
- Here is some text
- Here is another line
- And a third
- Here is another indented line
- And another restored line
Using the <OL> ordered list tag instead of <UL> will caus the line items to be numbered.
Example:
<OL>
<LI>Here is some text
<LI>Here is another line
<LI>And a third
<OL>
<LI>Here is another indented line
</OL>
<LI>And another restored line
</OL>
- Here is some text
- Here is another line
- And a third
- Here is another indented line
- And another restored line
The <DL> dictionary list tag can be used when a keyword followed by an indented description is required:
Example:
<DL>
<DT>Apple
<DD>A firm, red edible fruit
<DT>Tricycle
<DD>A human-powered, three wheeled vehicle
<DT>Zebra
<DD>A swift-running, striped mammal
</DL>
Images
Images can be used as diagrams, illustrations, logos, backgrounds and simple attention-getters.Example:

<IMG SRC="/grafman/images/globe.gif" ALT="Grafman Productions" WIDTH="70" HEIGHT="70" BORDER="0" ALIGN="LEFT">
The <IMG> tag requires only one field: SRC. The SRC field defines the URL of the image location. The ALT field should also be included; this text is displayed on web browsers that cannot display images. Including the WIDTH and HEIGHT fields is also recommended, as it will improve display performance on most browsers. The BORDER field defines whether a border is displayed around the images or not.
The ALIGN field allows you to define how the image aligns with adjacent text. TOP, BOTTOM and MIDDLE are standard alignment options and aligns the image's top, bottom and center of the image with subsequent text. LEFT and RIGHT alignments cause subsequent text to be wrapped around the image -- note: not all browsers support LEFT and RIGHT alignments.
When using LEFT and RIGHT alignments, it is often useful to reset the image wrapping to start a new paragraph or section. Use <BR CLEAR="ALL"> to reset the alignment.
Many image formats are supported by web browsers. Many web browsers also allow users to add "helper" apps and plugins to render special image formats. The most common image formats found on the web are GIF and JPEG files.
JPEG generally provides better quality for photographic images than GIF and often creates smaller files, which will make your page display faster. However, GIF files can be smaller when used for some graphic images like small logos. GIFs can also support transparent colors, which allow non-rectangular logos to appear correctly on your page.
Some browsers also support animated GIFs. If your browser does, the above logo will be spinning; if not, you will just see the first frame of the animated GIF.
Backgrounds and Color
Some browsers allow you to define a background image for the page. This can add to the style and attractiveness of a web page, however, it will noticeably increase the time it takes for your visitors to display the page, and additional attention needs to be made in order to insure that your text can be read against your background.Backgrounds are defined using special fields the <BODY> tag at the top of your document.
Example:
<BODY BACKGROUND="http://myhost/bkgrnds/mybkgrnd.gif" BGCOLOR=#888888 TEXT=#000000 LINK=#FFFFFF VLINK=#CCCCCC>
The TEXT field defines the text color, LINK defines link highlighting color, and VLINK sets the color of links that have recently been visited.
All colors are specified in hexidecimal RGB values.
#000000#FF0000#00FF00#0000FF#FF8800#FFFF00#00FFFF#FF00FF#888888#FFFFFFAnchors and Links
One of the most significant features of HTML over traditional text formatting standards is the ability to include hyperlinks to other parts of the document, to other pages, and even to documents on completely different hosts on the the Internet.Example:
<A NAME="mylink" HREF="tips.html#mylink">Click Here</A>
The NAME field is optional -- it allows a link to that specific location in the document, instead of the default, which is the top of the page. The HREF field defines the URL of the document to link to. The "#" part of the URL is optional and defines the NAME section to be linked to.
Everthing between the opening <A> anchor tag and the closing tag becomes part of the highlighted link. Clicking on it will activate the hyperlink. The link need not be limited to text; images may be included, as well.
Tables
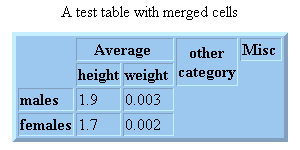
Most current web browsers support tables. Tables allow you to line information up in rows and columns. Example:
<TABLE BORDER=5>
<CAPTION>A test table with merged cells</CAPTION>
<TR><TH ROWSPAN=2><TH COLSPAN=2>Average
<TH ROWSPAN=2>other<BR>category<TH>Misc
<TR><TH>height<TH>weight
<TR><TH ALIGN=LEFT>males<TD>1.9<TD>0.003
<TR><TH ALIGN=LEFT ROWSPAN=2>females<TD>1.7<TD>0.002
</TABLE>
The opening and closing <TABLE> tags encloses a list of special table tags that define captions, headers, rows and columns. The BORDER field defines the size of the table's border. Setting it to 0 disables the border.
The <CAPTION> tag defines the table's title. The <TR> indicates the start of a new row; <TD> indicates the start of a new column within that row.
The <TH> tag defines a header for current row/column. The ROWSPAN and COLSPAN fields define how many rows/columns are used by the header; the default is 1.
An alternative to using tables for alignment is the use of GIF*DOTs. Transparent GIF*DOTs may be used to create horizontal and vertical spacing between HTML objects. This page makes use of GIF*DOTs.
Applets
Java
A few web browsers are beginning to support Java Applets. Java is a portable language that can allow web pages to enhance the capabilities of the browser. The applet is automatically downloaded to the user's machine and executed there, reducing the load on your web server.Example:
<APPLET CODEBASE="http://www.graphcomp.com/java/spin/"
CODE="Spin.class" WIDTH=150 HEIGHT=150>
<PARAM NAME="model" VALUE="models/dome.obj">
<BLOCKQUOTE>
If you upgrade your web browser to one that supports Java,you will see a spinning dome here.
</BLOCKQUOTE>
</APPLET>
The applet code (JavaApplet.class) and any auxiliary files are assumed to be in thesame directory/folder as the HTML document refering to it.
CODEBASE indicates the location of the applet's code andthe PARAM tag passes parameters to the applet. The BLOCKQUOTEtag is ignored by Java-compliant browsers, but displayed by browsers thatdo not support Java.
Embedding
An alternative to Java applets are client-side plugins. This is supported via <EMBED> tags:
<EMBED SRC="http://www.graphcomp.com/cgi-bin/vrjamx.pl?1"
WIDTH=150 HEIGHT=150>
The SRC field indicates the URL that is to be embedded; it is up to the browser and it's plugins to determine how to render/play the URL, depending on its MIME type.
Objects
To consolidate the proliferation of new tags for images, sounds, applets, etc, the new <OBJECT>
has been introduced. This is the tag that Microsoft's Active X plugins use:
<OBJECT
CLASSID="CLSID:MyClassIdentifier"
ID="MyTarget"
CODEBASE="http://host/MyAppletPath/"
CODETYPE="application/x-MyApplet"
DATA="MyData"
STANDBY="Please wait while this applet loads"
BORDER="0"
WIDTH="300"
HEIGHT="200"
ALIGN="LEFT"
HSPACE="15"
VSPACE="0"
>
<PARAM NAME="MyParameter" VALUE="25">
<PARAM NAME="AnotherParameter" VALUE="Test1">
</OBJECT>
The remaining fields are the same as those used in IMG tags.
Frames and Targets
Most browsers that support applets also support frames. A frame allows you to break up a page into multiple page segments, each with a unique "target" name and a separate embedded HTML page.By creating a link in one frame that includes a TARGET field, you can cause the page in the targetted frame to be updated.
This can be used to create a "menu" frame that includes links to pages on your site, with a "display" frame that is used to display the pages linked to.
This is particularly useful when using 3D VRML. One frame can contain a navigatable 3D model. Clicking on objects in the 3D model can cause another frame to display information about that object. If your browser has frame and VRML support, you can see an example at http://www.grahcomp.com/vrml/vrworld.
Note: frames can be horribly mis-used, causing your web pages to be completely un-navigatable.
For specifications on the use of targets and frames, visit Grafman's Internet Spec List.
Titles, Keywords and Page Descriptions
Search engines have become an essential part of the Web; they assist users in finding web pages that pertain to topics they are interested in.While many search engines search through each web page looking for keywords, you can provide a lot more control over what keywords and document titles are used by these search engines by including a <HEAD> tag section in your document, prior to the <BODY> section.
Example:
-
<HEAD>
<TITLE>Grafman's HTML Info</TITLE>
<META NAME="description" CONTENT="Grafman's HTML Info Page">
<META NAME="keywords" CONTENT="Grafman HTML info">
<META NAME="author" CONTENT="Robert M. Free">
</HEAD>
The <META> tags provide specialized information to browsers, servers and search engines; the NAME field defines what kind of META tag it is; the CONTENT field sets the value of the meta tag.
The DESCRIPTION meta tag is used by some search engines to describe the contents on your document -- otherwise, most just use the first few lines of your page.
The KEYWORDS meta tag is used by some search engines to list your document in user searches containing those keywords.
The AUTHOR meta tag is used to document the author of the web page.
Client-Pull / Server-Push
A Web page can request that a browser refresh the page periodically, creating a slide show, or primitive form of animation; this is referred to as Client-Pull. This is accomplished through a special HTTP-EQUIV <META> tag:Example:
<HEAD>
The HTTP-EQUIV attribute indentifies the page as one that needs to be refreshed; the CONTENT attribute defines the number of seconds
to wait before refreshing the next page and the URL of the next page to be displayed - if the URL is omitted, the current page is refreshed.
<TITLE>Grafman's Client Pull Demo</TITLE>
<META HTTP-EQUIV="REFRESH" CONTENT="2; URL=http://www.graphcomp.com/cgi-bin/vrjam.pl?1">
</HEAD>
An alternative to client-pull is server-push, where the Web server keep the HTTP connection open and continues to send new pages to the browser.